
今回は
Canvaアプリを使った簡単5ステップ!
スマホでアイキャッチ画像の作り方
をご紹介していきたいと思います
ブログ運営されているあなたなら
かわいい、かっこいいデザインのアイキャッチ画像を作りたい!!
でも記事に集中したいから
あまり時間をかけたくない!!
と感じたことありませんか?
そこで
簡単に、魅力的なアイキャッチ画像の作り方をご紹介します
この記事のアイキャッチ画像を作った工程を
写真付きで解説しています♫
ぜひ最後まで読んでみてくださいね
こんな方におすすめ
- 簡単にアイキャッチ画像を作りたい
- スキマ時間にスマホでアイキャッチ画像を作りたい
- デザインで迷う時間を削りたい
- クリックしてくれるような魅力的なデザインにしたい
無料アプリの「Canva」を使ってアイキャッチ画像を作っていきます
まだ使ったことのない方は、登録してみてください(^O^)

目次
スマホでアイキャッチ画像を作ろう
パソコンでもCanvaのアプリがあるので
家で作るならパソコンでも良いと思いますよ
でもせっかくなら
通勤・通学時間などの移動時間に作れたら
記事作成がはかどりますよね!
なのでどんどん
スキマ時間を活用しましょう!!

簡単5ステップをご紹介していきます
【1ステップ】アプリを開く〜画像サイズを選択
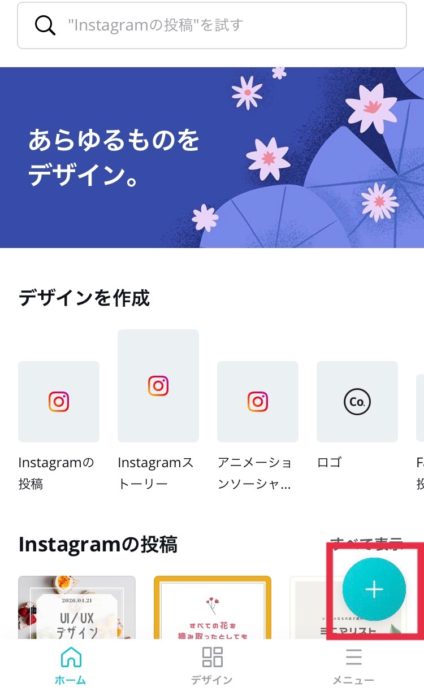
Canvaアプリを開く
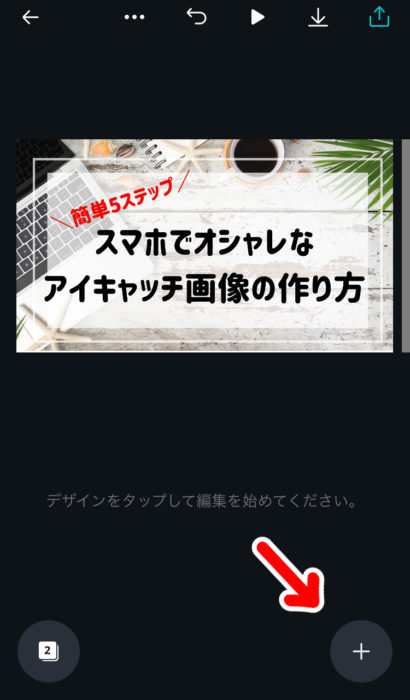
右下の「+」ボタン押す

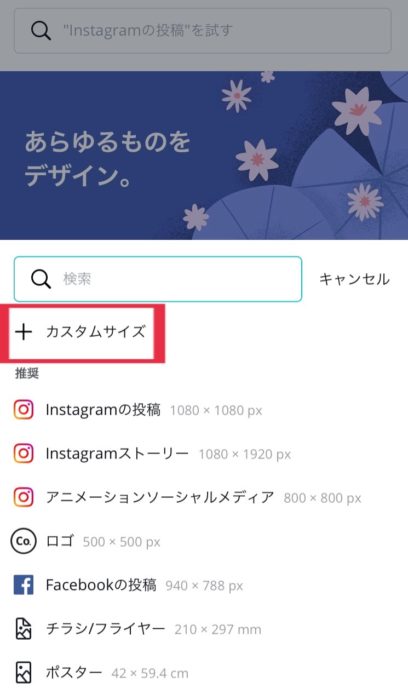
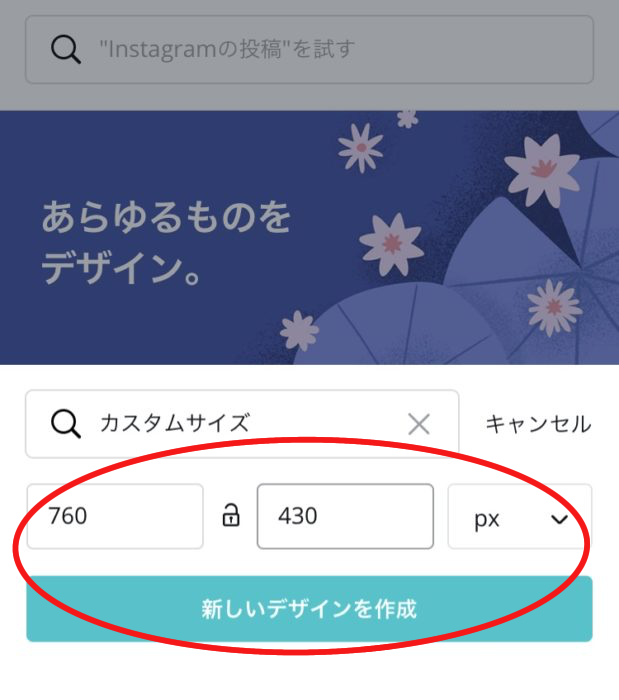
「カスタムサイズ」をクリック

サイズを入力
「新しいデザインを作成」ボタンを押す

ココがポイント
JINやアフィンガー5を使用している場合は
横760px:縦430pxがおすすめです
自分のブログに合うアイキャッチ画像のサイズを指定してくださいね

【2ステップ】背景デザインを選択しよう
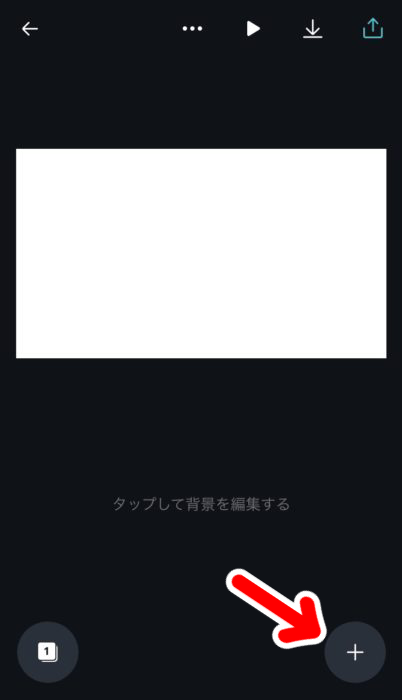
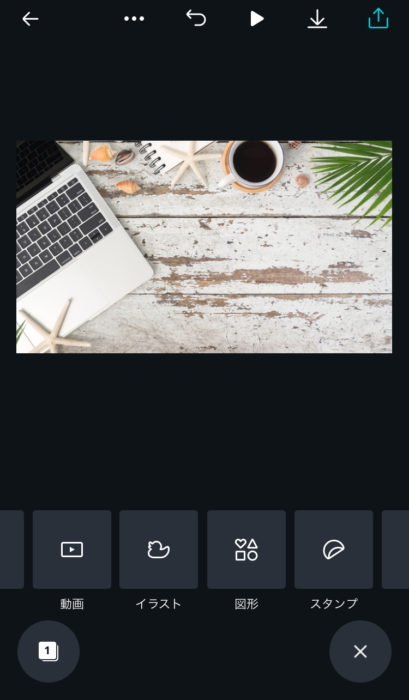
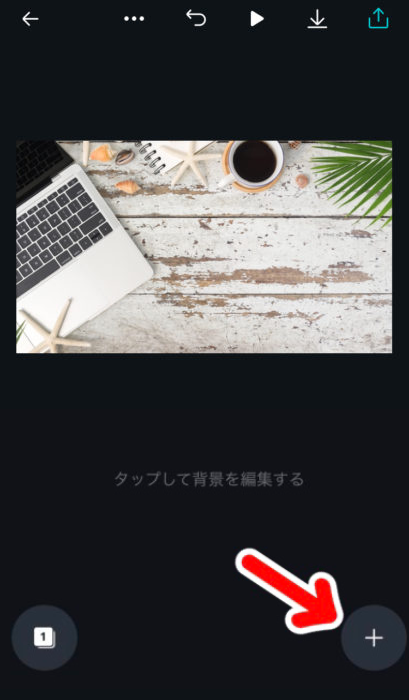
今のスマホ画面はこんな状態ですよね!
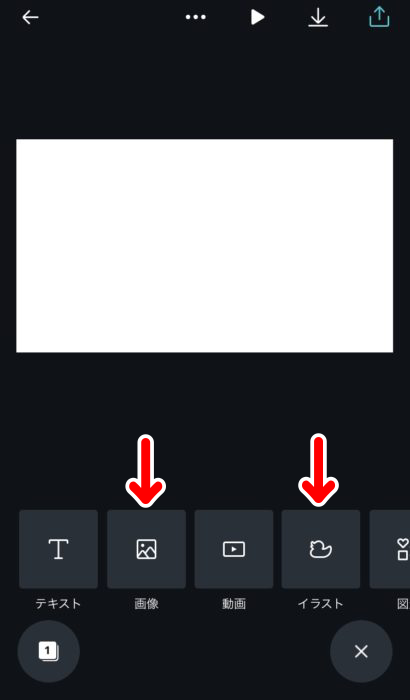
まずは、右下の「+」ボタン押す

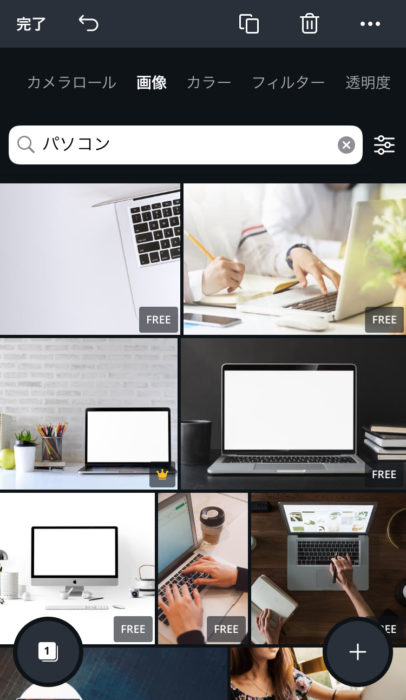
「画像」や「イラスト」から記事に合うデザインを選ぶ

ここでは「パソコン」で検索して
好きな写真を1枚選びます

選んだ写真を画面いっぱいに広げます

これで大まかなデザインが決まりましたね
ここからは文字を入れていきましょう!!
と言いたいところですが・・
キャッチコピーを目立たせる為にひと工夫してみます
【3ステップ】背景画像の透明度を調整して、キャッチコピーを目立たせよう
ココがポイント
背景の写真の色が濃いと文字が見えにくいので
背景画像の透明度を調整していきます
方法は2つ
- 画像自体の透明度を上げる
- 画像の上に図形を入れて強弱をつける
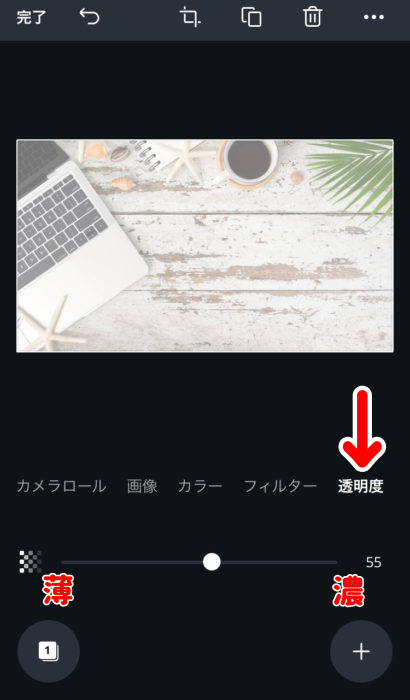
画像自体の透明度を上げる
選んだ画像を選択して
ここの「透明度」を選んで調整していきます


画像の上に図形を入れて強弱をつける
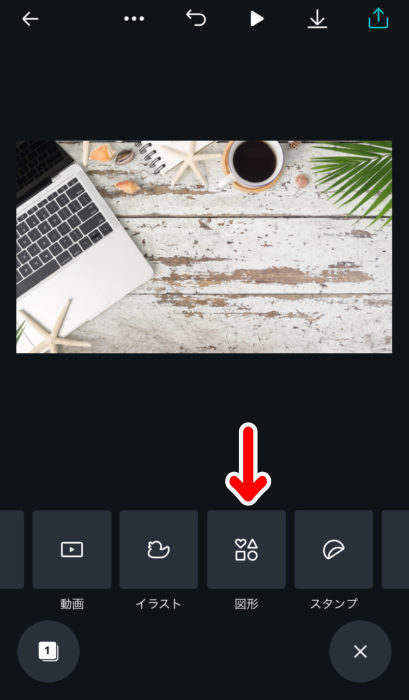
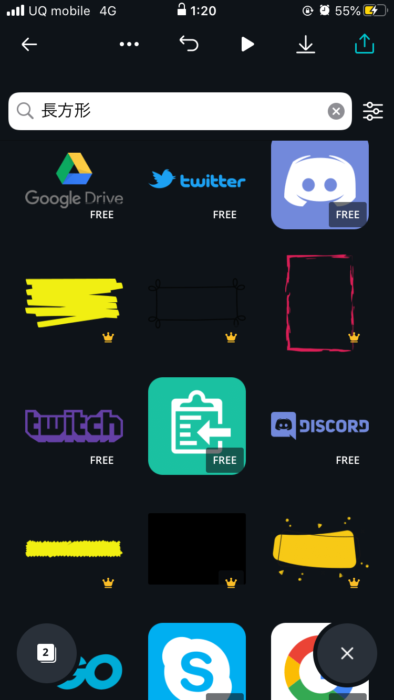
右下の「+」ボタン押す

「図形」を選択

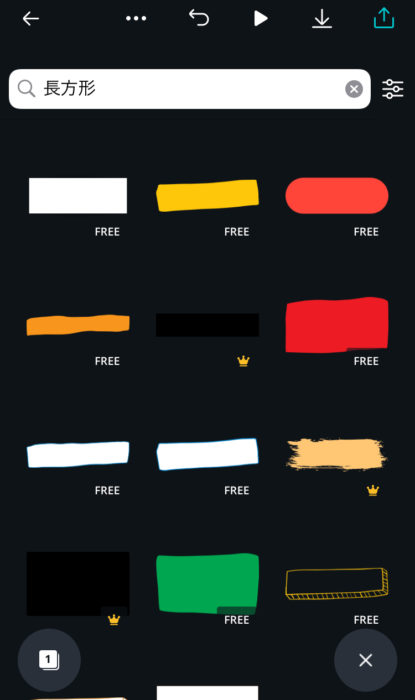
ここでは「長方形」で検索しています

ココがおすすめ
Canvaでは図形もいろんなデザインがあります
「丸」や「三角」などで検索して
プログ記事に合うデザインを選んでもいいですね
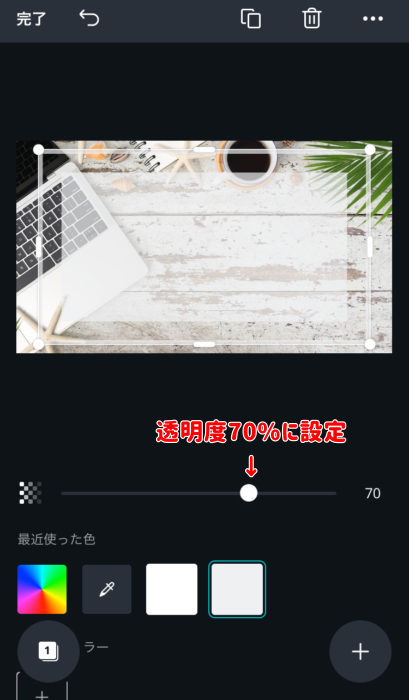
好きな図形を選んで色と透明度を調整


【4ステップ】記事タイトルやキャッチコピーを入れよう
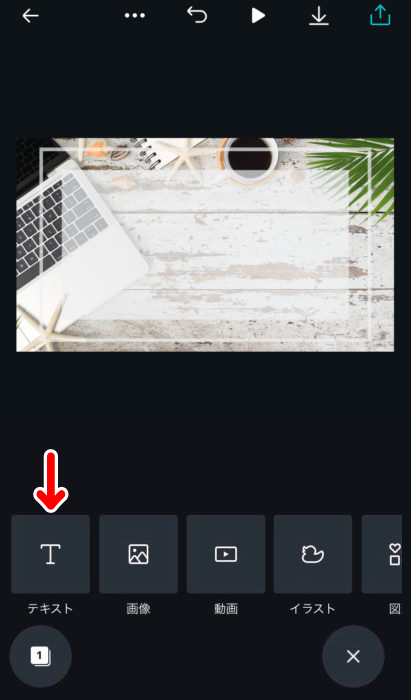
それでは画像に文字を入れていきましょう
右下の「+」ボタン押す

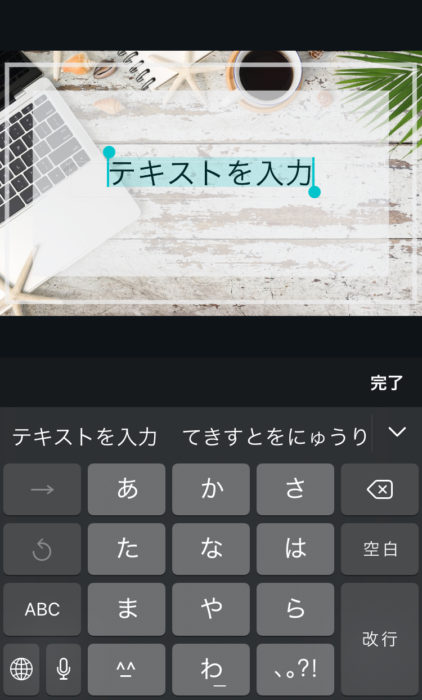
「テキスト」を選択

「テキストを追加」


記事タイトルやキャッチコピーを入れて
フォント
文字の大きさ
文字の色
を選んでいきましょう
僕のおすすめフォント
コーポレート・ロゴ丸
やわらかい印象かつ読みやすい!!
ぜひ使ってみてね

そして完成がこちら


最後に
よりオシャレにする為に
ロゴやイラストを入れていきましょう
【5ステップ】ロゴやイラストを入れよう

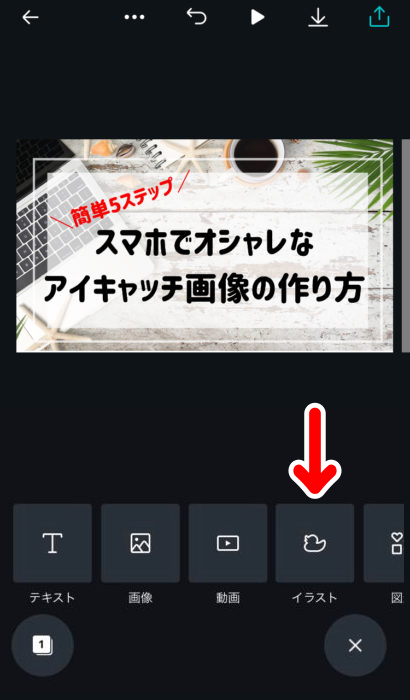
右下の「+」ボタン押す

「イラスト」を選択

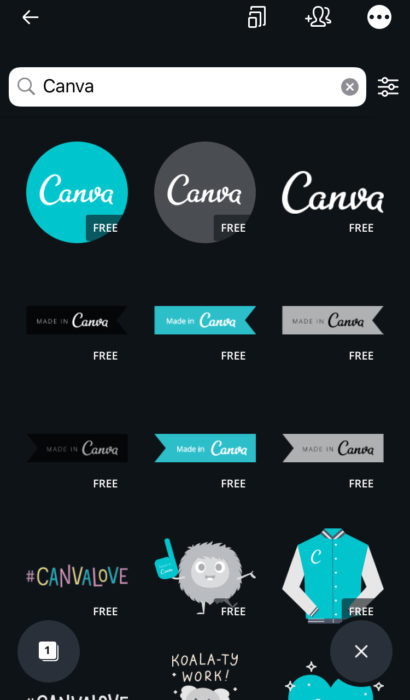
載せたいロゴやイラストを検索


こんなに種類が豊富です
今回は「Canva」のロゴを入れて
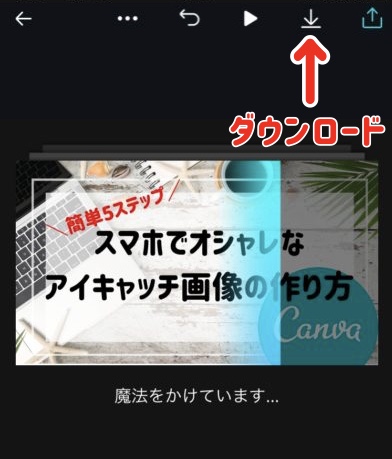
右上の「ダウンロード」ボタンを選択
魔法をかけたら完成です


【Canva】簡単5ステップ!スマホでアイキャッチ画像の作り方 まとめ

写真を見ながら
一緒にやってもらえれば
簡単にオシャレなアイキャッチ画像を作れると思いますよ

Canvaは無料の範囲でも
多機能すぎてびっくりします!!
そのほんの一部の機能で
ここまでしっかりをしたアイキャッチ画像を作れるので
もっと良いデザインを作りたいなら
どんどんいろんな機能を試してみてくださいね
それでは今日はここまで
今日もいい日だ
バイバーイ


